Farizah Naeem
Overview
Project Goal
For students to be able to find relevant information about events and extracurriculars happening in their school all in one platform.
Problem Statement
For students to remain up to date on school events, there are many different channels and platforms available. Finding these materials, though, is very time-consuming and frustrating.
User and Audience
Primary Audience/User:
University and College students
Secondary Audience/User:
Professors, Faculty staff in charge of running and promoting events
Roles and Responsibilities
-
Natalia Forrester
-
Clara Mendiola
-
Farizah Naeem
-
Isabel Uribe-Perez
Team Members:
Separately,
-Isabel Uribe-Perez: Empathy Map
-Clara Mendiola: Persona and Point of View Statement
-Farizah Naeem: Journey Map
-Natalia Forrester: Five Whys
Together,
-Clara and Isabel worked on the Primary Research and Internet Research
-Isabel and I worked on the Low-Fidelity Prototype together, which was paper wireframes.
-Natalia, Isabel and I also conducted the cognitive walkthrough together.
Scope and Constraints
-
Clara would need to commute, and had to leave early to catch the bus
-
Natalia, being a third year student, had other responsibilities
-
Everyone lived in different cities during the school break
-
No budget
Solution
-
Created a shared document
-
Everyone worked on their individual parts on their own pace
-
Video called during the break to have a meeting and discuss any problems and to catch everyone up to speed
-
We used all the tools provided to us
The Working Process and Actions Taken
Empathy
Internet Research
As a team, we build empathy with our users through Internet research and Surveys.
In a study conducted by Vividata, it was found that after the pandemic, media consumption has increased in University students.

Survey Results




With our Internet Research and Survey Results, we then came up with a Persona

We then created an Empathy Map and Journey Map for our Persona


Things I learned from this process and the early findings
-
Students did not like being spammed with information that did not concern them
-
Students were interested in school events/extracurriculars but were not able to attend because it was hard to be informed about them
-
Students rarely used reminder apps to keep track of school events
-
Students found it important to be involved in schools events/extracurriculars
-
Students used a bunch of apps and platforms to try and get informed on upcoming school events
Define
To identify user needs we used the approach of POV and The 5 Whys


Ideate
To ideate solutions we used the Crazy 8's method and used Post-it Voting to shortlist ideas

Isabel

Farizah

Clara

Natalia
Things I learned from this process
I learned that users are more comfortable with apps or products that they are familiar with. When they learn that a product or app is similar to something they have previously used and liked they are more likely to be open-minded and interact with it.
Low-Fidelity Prototype and Testing
We first visually presented our idea through paper wireframes
First Prototype




We first tested our lo-fi prototype through a Cognitive Walkthrough
Things I learned from this process and the major findings
-
Buttons were missing, disrupting the user flow
-
One of the tasks, which was to find the “News Page” was impossible to complete without the help of the designers
The additional improvements we made
-
Added the buttons that were missing
-
Made changes to how the "News Page" would be more visible to the user
Second Prototype






Medium-Fidelity Prototype and Testing
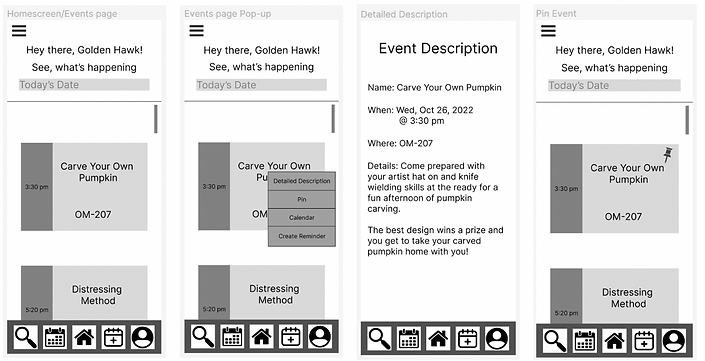
I used Figma to develop my medium-fidelity prototype
First Prototype



I used moderated qualitative Usability Testing to test my medium-fidelity prototype
Things I learned and the major findings of the test
-
Adding the buttons was a great help to the user flow
-
Finding the “News Page” was still difficult but the task was able to be completed
-
Only the “Calendar” feature was available for access the other features such as “Pin”, “Make Reminder” and “Detailed Description” was unavailable
-
On the Calendar Page, participants were only allowed to view the calendar in the ‘Monthly’ view, the ‘Daily’ view and ‘Weekly’ view buttons were unavailable
The additional improvements I made
-
The buttons that were unavailable to the users were created, including new pages for the Calendar Page
-
The button for the Side Bar to access the News Page was made more obvious
Second Prototype
Click the button to view Prototype in full



Case Study Slide Deck
In the future, I aspire to develop EduVent into a fully realized app that supports students in
post-secondary education.
Outcomes and Takeaways
